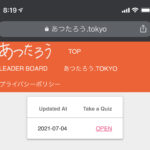
▼こんな画面つくりました

アクセス時間帯ごとにメッセージが変わるページです。しかし特定のアクセス時間にページを開かないとメッセージが見れないのでは困りますよね。そこで、画面の下部にスライダーをつけて、ユーザーが任意の時間のメッセージを見たい場合は、手動でメッセージを変える事できるようにしたんです。
しかし!これが思わぬ不具合を生みます!
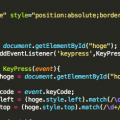
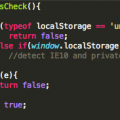
▼コード
HTML5のslider要素に乗っています。
<input id="usr_time" type="range" min="0" max="23" onchange="getMes();" /><span id="hoge"></span>
書いたコードはこれだけ。
sliderの値が変わるとgetMes()が呼ばれてDOMの内容が書き変わると言うものです。凄く単純ですね。
▼不具合の指摘
報告された不具合はこんな感じでした。

そうなんです。開発者は「白いボタン」がスライダーと知っているから良いものの、普段からwebを触らない人ってこのUIわからないんです。典型的なデザインミスの例ですよね。そしてこのスライダーがスライダーと伝わらなかった原因は以下の通りです。
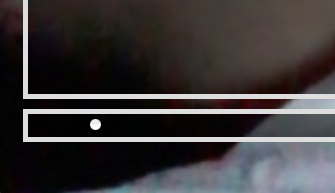
[safari]

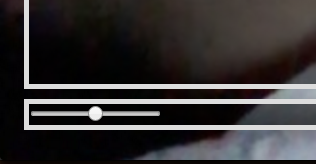
[chrome]

そうなんです!safariで開いた時に、後ろのバーが見えないのですが、普段からchromeで開発していた僕は、ホームページ公開前にこのUIの仕様不具合に気付かずに公開してしまったのです…。1回でも複数のブラウザで開いていれば気付くことが出来ました。特にWindowsの標準ブラウザであるEdgeとIE11、そしてMacの標準ブラウザであるsafariで動作確認をするのはマストでした…。トホホ…。
webページを公開するときは、必ず複数のブラウザで動作を確認しよう!
最後まで読んでいただきありがとうございます。もしこの記事を気に入って頂けたようであればシェアをお願い致します。非常に励みになります。


















One comment to this article
Pingback:
WEBプログラムがコンテンツを作る仕組み – test