参考:【wordpress】excerpt.phpを使おう!
この記事は上記の記事の続きになります!どうも!
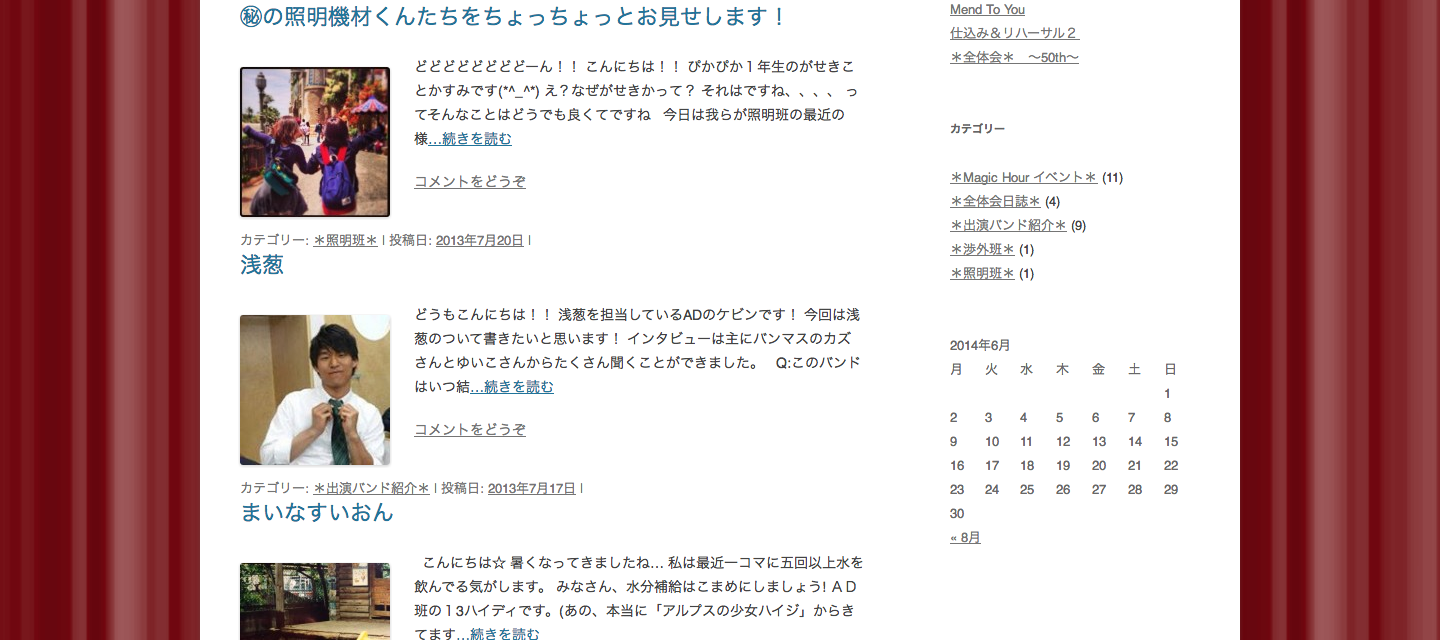
先日mokabuu.comのデザインを一新してカテゴリ別excerpt.phpの(抜粋)ページの表示を変えました!
なのでその手順や僕の書いた糞コードを晒したいと思います。
※mokabuu.comではいかなる不具合も責任をとりかねます。コードを参考にする際は自己責任でよろしくお願いします。
【step1 : functions.phpの編集】
/*
投稿記事一覧機能追加
*/
function new_excerpt_more($post) {
return '<a href="'. get_permalink($post->ID) . '">' . '...続きを読む ' . '</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
前回書いたこのコードを
/*
投稿記事一覧機能追加
*/
function new_excerpt_more($post) {
return '';
}
add_filter('excerpt_more', 'new_excerpt_more');
このように編集してください!
こうする事で抜粋後の「続きを読む」の文字が一切表示されなくなります!
【step2 : cssの追記】
.excerption_block {
background-color: rgba(0,0,0,0.1);
position: relative;
float: left;
display: block;
width: 32%;
height: 320px;
margin: 2px;
font-size: 12px;
padding-top: 16px;
overflow: scroll;
}
.entry-header .entry-title_exc {
font-size: 14px;
line-height: 1.2;
font-weight: normal;
}
.entry-header .entry-title_exc a {
text-decoration: none;
}
前半部分は記事一覧の枠をつくるcssです。
後半部分はタイトルの文字を14pxにするためのcssです。
【step3 : excerpt.phpの編集】
<div class="excerption_block"> <header class="entry-header"> <h1 class="entry-title_exc"> <a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'twentytwelve' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a> </h1> </header><!-- .entry-header --> <!-- 中略 --> <?php endif; ?> </div>
まずは先ほど作ったdiv classの適用ですね!excerptの部分全体を覆うようにします。
そしてh1 classも先ほど作成したentry-title_excにしてあげます!
コメントに関する箇所は邪魔なのでコメントアウトするか削除しちゃいましょう!
【最後に】
役に立った!と言う方は是非mokabuu.comのイイネ!もよろしくお願いします。笑
最後まで読んでいただきありがとうございます。もしこの記事を気に入って頂けたようであればシェアをお願い致します。非常に励みになります。














.jpg)