【react-native】react-native-vector-iconsを使ってみた
mokabuu
mokabuu.com
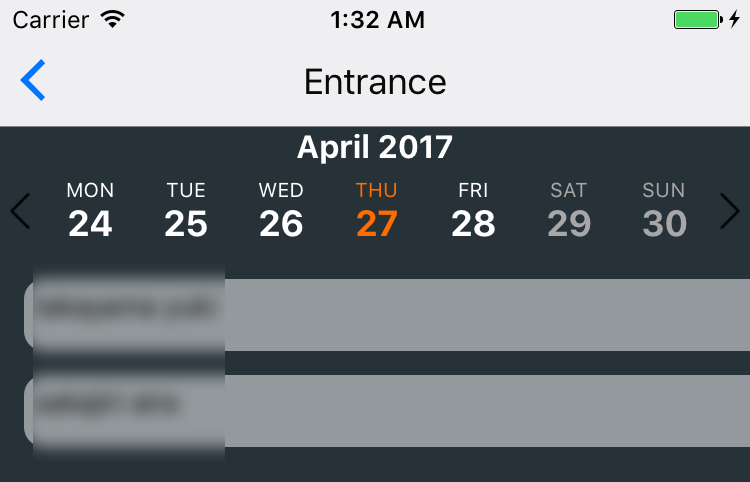
ざっくり説明すると、

な感じで週次のカレンダーを出せるのがreact-native-calendar-stripです!
しかしこのreact-native-calendar-stripはチュートリアルが非常にガサツです。
getSelectedDate() : Returns the currently selected date. If no date is selected, returns undefined.
▼mokabuu.comによる悪意ある和訳
getSelectedDate() : これ使うと選択中の日付とれるべ!なんも選んでないときはundefined返すんでよろぴく☆
今日はそんなreact-native-calendar-stripでの選択中日付のとりかたについて説明します。
return(
<View style={styles.container}>
<CalendarStrip style={styles.cal}
ref={(c) => this._input = c}
/>
</View>
);
render()で返されるviewの中に埋め込んでおいて、日付を取りたいイベントで、
<TouchableOpacity style={styles.item} onPress={
() => {
var d = new Date(this._input.getSelectedDate());
}>
</TouchableOpacity>
よんであげればとれます。
これぐらいのサンプルコードどっかに乗っていれば誰でもさくっと使えるのに、どこにも乗ってなかったので記事書いてみました!
いいなと思ったらシェアしていただけると励みになります(react-native日本語記事が少ないので心折れるのですww)
[adsense]