【PHP】JavaScriptからPHPを呼び出してデータを取得する
サービスを作っています
どうも!mokabuu.comです!
最近、身近な人たちとのレクリエーションのためにサービスを作っています。
完全に趣味の領域です。
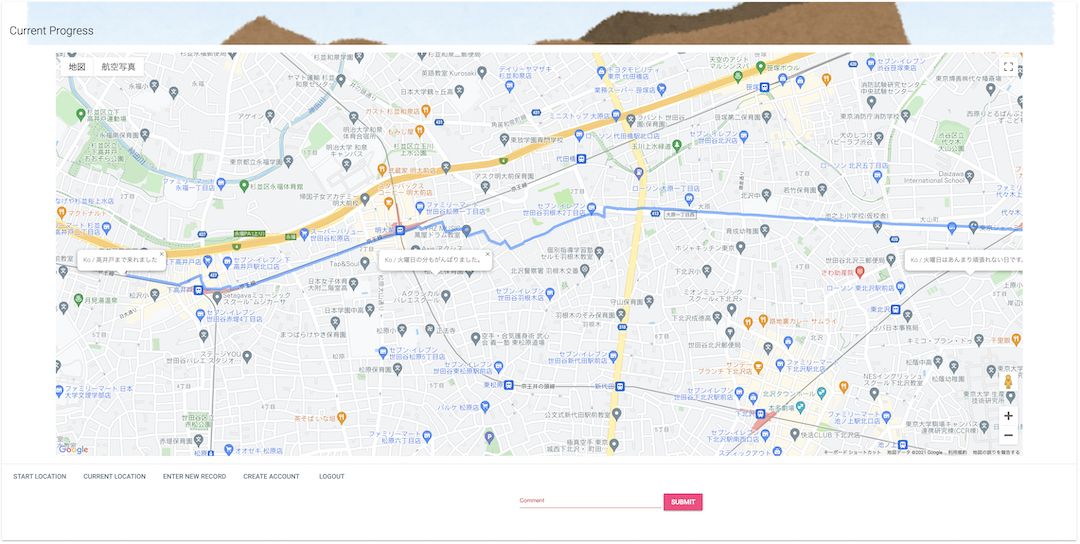
今は、ギルドを組んで毎日歩いた歩数を登録することで、ギルド全体の累計歩数で開始地点からどこまで移動できたのか計測できる健康促進のサービスを作っています。ただ歩数を登録できるだけでは楽しくないので、現在地点にコメントを残せるようにしたりして、コラボレーションを創出できる仕組みを作ったりしています。

僕のGoogleのAPI課金が青天井に伸びていかないように、招待制のサービスにしておりますが、興味がある方がいらっしゃいましたらお声がけください。毎月の余裕をみつつアカウントを発行します。
JavaScriptからPHPを呼び出す
僕はいつもはサービスを立ち上げる際は、Java(Spring Boot)かRuby(RoR)を採用しているのですが、今回は予算の関係上、すでに動いているXSERVER上で運用したかったためPHPで頑張ることにしました。
以前、バイトで触っていたLaravelを使おうかとも思ったのですが、XSERVERにLaravelを入れるまでが面倒くさかったので、今回のサービス規模であればPHPを直に書いてもいけんだろ、ということで直書きしています。
そんな直書きしたPHPを呼び出して、地図上に描画するコメントの一覧を取得したかったので、以下のようなコードを書きました。
async function getCommemnts() {
const filename = "./get_comments.php";
const response = await fetch(filename);
const jsonObj = await response.json();
return jsonObj;
}
SESSION情報などはPHP側で持っているので、特にPHPにパラメータを与える必要もなく、サクッと書けました。
僕がエンジニアをやっていたころは $.ajax() と書く必要があったり、 .then().then() と無限にthenを繋げて書いて可読性が低くなったりしていたのですが、awaitと書くだけで処理を待ってくれるのは素晴らしいですね。
コードの可読性も維持できるますし、技術の進化を感じました。
[adsense]