【wordpress】wordpress内でjavascriptを書く時に気をつけたい事【サラバ!自動改行!】
1.卒論をやりたくない
2.現実逃避をしよう
3.そうだ!バンドのHP作ろう!
4.出来ない(ムキになる)
どうも!
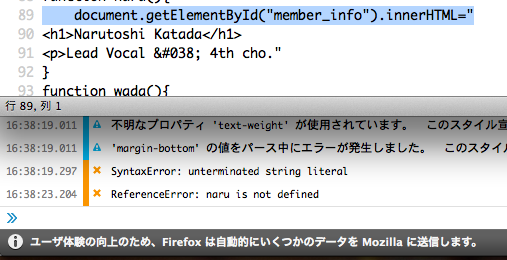
アイキャッチを見てください!そうなんです!色々と糞な事で有名なwordpressさんなのですが今回もやらかしました!!!
勝手に改行したりタグを挿入してくれちゃっている!
しかも「ビジュアルモード」ではなく「テキストモード」で入力しているのに勝手にタグを入れたり改行したりしている…。これはたまったものではありませんよね!と、言う事でwordpressにjavascriptを記載した際に何故かエラーしか帰って来ない僕のような幼気な方のために記事を書きます!
Uncaught SyntaxError: Unexpected token ILLEGALの文字がまぶしかったです。
[adsense]
「誰がこんなところで改行するか!」
「誰がこんなところにpタグ書いて閉じずに放置するか!」
「ふざけんなッ!!!」
javascriptのコード内に改行書きますか?pタグを閉じずに書いたりしますか?しないですよね!これ全部wordpressの仕業です!妖怪のせいなのね、そうなのね。wordpressのせいなのね、そうなのね。
と、言う事は記事の中でタグが自動生成されないようにすれば良いのです。
賢い!
と、言う事で上記のサイトからコードを拝借してきました!
add_filter('the_content', 'wpautop_filter', 9);
function wpautop_filter($content) {
global $post;
$remove_filter = false;
$arr_types = array('page'); //自動整形を無効にする投稿タイプを記述
$post_type = get_post_type( $post->ID );
if (in_array($post_type, $arr_types)) $remove_filter = true;
/*
以下省略(コードの全文はhttp://webkikaku.co.jp/様のHPに記載されてました)
*/
これをfunctions.phpに記載した瞬間にスイスイ動きました。
僕の2時間の格闘を返して欲しい物です。何故改行やタグが自動で行われるのかと思ったらwordpressの仕様でした…。
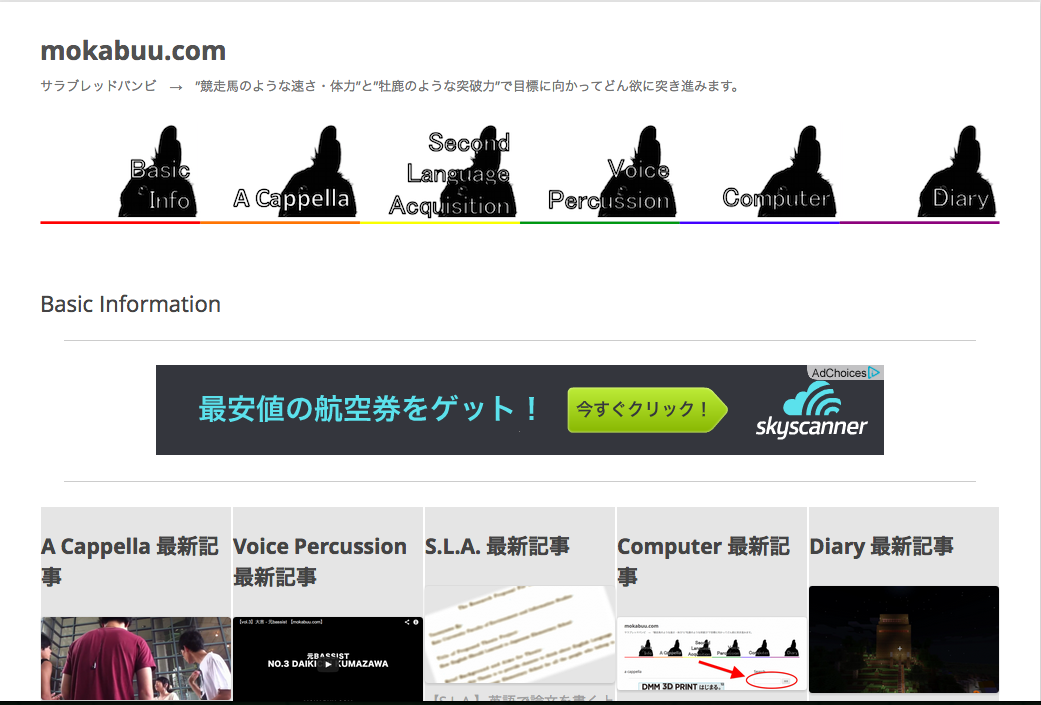
メンバー紹介ページ
こいつです!!!
なんてことでしょう!!!15分で書いたコードなのに動作するまでに2時間もかかりました!!!
innerHTMLでつまづくとは思っても居なかったので流石の僕もちょっぴりサプライズです!笑
動作はまだPCにしか対応していないのでPCからの利用のみでお楽しみください。
wordpressは凄く便利です!
初心者でも簡単にweb制作から運営まで出来るようになっている魔法のシステムであります。
しかしながら便利にしている反面、便利になりすぎてしまっているところも。余計な機能はばんばん停止して、必要な機能はばんばん追加していく!そうすることでwordpressは自分にあった唯一無二のウェブサービスに進化しますよ!