【Java】Spring Boot x thymeleafでajax処理をしよう!
mokabuu
mokabuu.com
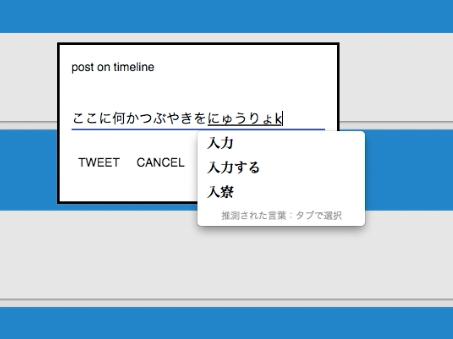
▼文字を入力すると

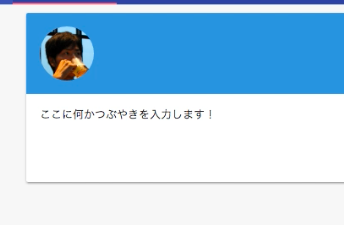
▼画面で出〜る

っていうキャッチアップに地味に苦戦したので備忘録を残します。
<dialog class="mdl-dialog" id="mes-add">
<p class="mdl-dialog__title">post on timeline</p>
<div class="mdl-dialog__content">
<form role="form" action="/tweet" th:action="@{/tweet}"
th:object="${viewData}" method="post">
<div class="form-group">
<div class="mdl-textfield mdl-js-textfield">
<label class="mdl-textfield__label" for="inputText">tweet</label>
<input class="mdl-textfield__input" type="text" id="inputText
name="message" th:field="*{message}" /> <span
th:if="${#fields.hasErrors('message')}" th:errors="*{message}"
class="help-block">error!</span>
</div>
</div>
<div class="mdl-dialog__actions">
<button type="submit" class="mdl-button">tweet</button>
<button type="button" class="mdl-button close">cancel</button>
</div>
</form>
</div>
</dialog>
ちなみに僕はここで凡ミスしてかなり苦戦しました。
当たり前のことすぎて本当に恥ずかしいのですが…
package com.mokabuu;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class TweetController {
@RequestMapping(value = "/tweet", method = RequestMethod.POST)
public String confirm(@Validated @ModelAttribute ViewData viewData, BindingResult result, Model model) {
HelloWorld hw = new HelloWorld();
if (result.hasErrors()) {
return hw.index(model, viewData);
}
return hw.index(model, viewData);
}
}
先ほど
<form role="form" action="/tweet" th:action="@{/tweet}"
th:object="${viewData}" method="post">
の部分で書いたactionやth:objectと紐付けています。
ここでミスってると「java.lang.IllegalStateException: Neither BindingResult nor plain target object for bean name ‘hoge’ available as request attribute」になるので注意しましょう!
package com.mokabuu;
import java.io.Serializable;
import javax.validation.constraints.NotNull;
import javax.validation.constraints.Size;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping(value = "/viewData")
public class ViewData implements Serializable{
/**
*
*/
private static final long serialVersionUID = -623689324867357957L;
private int no;
@NotNull
@Size(min = 1, max = 140)
private String message;
private String picture;
public int getNo() {
return no;
}
public void setNo(int no) {
this.no = no;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public String toString() {
return message;
}
public String getPicture() {
return picture;
}
public void setPicture(String picture) {
this.picture = picture;
}
}
@NotNull @Size(min = 1, max = 140) private String message;
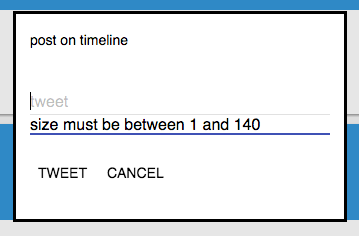
こうやってvalidationをかけることができるようです!!
0文字でつぶやこうとしたらちゃんと怒ってくれました!

先日キャッチアップに使っていたWebアプリに増築する形でキャッチアップしていたので、HelloWorld.javaをいじくって、画面から渡された値を描画することにしたいと思います。
参考:【Java】Spring Boot + Thymeleaf + Material Design Liteで簡単な画面を作ってみた!
package com.mokabuu;
import java.util.ArrayList;
import java.util.Random;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.thymeleaf.util.StringUtils;
@Controller
public class HelloWorld {
@RequestMapping("/TopPage/")
public String index(Model model, ViewData viewData) {
ArrayList<ViewData> list = new ArrayList<ViewData>();
if (viewData != null && !StringUtils.isEmpty(viewData.getMessage())) {
int i = new Random().nextInt(10);
viewData.setPicture(
i % 2 == 1 ? "<img src=\"../hoge.png\" style=\"width:64px;height:64px;border-radius:50%\" />"
: "<img src=\"../moga.png\" style=\"width:64px;height:64px;border-radius:50%\" />");
list.add(viewData);
} else {
for (int i = 0; i < 5; i++) {
ViewData data = new ViewData();
StringBuffer buffer = new StringBuffer();
buffer.append("ああハモらない!どうしよう<br />それハモらない!どうしよう<br>まじハモらない!どうしよう");
buffer.append(i);
data.setNo(i + 1);
data.setMessage(buffer.toString());
data.setPicture(
i % 2 == 1 ? "<img src=\"../hoge.png\" style=\"width:64px;height:64px;border-radius:50%\" />"
: "<img src=\"../moga.png\" style=\"width:64px;height:64px;border-radius:50%\" />");
list.add(data);
}
}
model.addAttribute("msg", list);
return "index";
}
}
全体的に褒められたコードでは無いですが最低限動かすことは出来ました!
後はUIを整えつつ、フロントとサーバーサイドの紐付きを手直ししようと思います。流石にリファクタしたら記事書き直そうかな…。
[adsense]