【デザイン】1年間ずっとIT企業で技術職をやってきたからこそ許せない画面
どうもどうも!いつもお世話になっております!
いつもmokabuu.comをご愛読いただきありがとうございます。
平日はIT企業の歯車としてバリバリコードを書いています。
そんな僕もなんだかんだで1年ぐらい
現場の最先端でエンジニアをさせてもらってきました。
学生時代からプログラミングはかじっていたので
「新卒にしてはそこそこ」コーディング出来る自負はあったのですが
そんな僕にも1つ問題がありました。
画面デザイン / UI設計 が出来ない!!!
クソザコのヒトカゲだった僕も
だんだんUIとは何かがわかるようになってきて
頭から角がはえ始めました。
もうすぐリザードです。
そんな僕が最近出会った中で
どうしても許せない画面があったので紹介します。
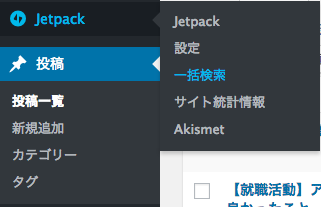
wordpressの画面です。

こいつです。
この「一括検索」って最低な文言だと思いませんか?
何故これが「最低」なのかは追って説明します。
この文言の何がイケていないと思いますか?
「これでは何を一括検索するのかわからない!」
ところです。
wordpressはブログを書くためのサービスです。
これは「記事の一括検索」なのか「プラグインの一括検索」なのか
「全体の一括検索」なのか親階層である「Jetpackの一括検索」なのか
ユーザーが一目で判別できないのはダメです。
しかもこの一括検索だけではないのです。

多機能を謳っているからには
導線はしっかりと明示しないと寧ろ不便です。
だって赤い色のペンが欲しいだけなのに
100色ボールペンとか渡されて
どこをノックすると何色が出るか書いてなかったら凄く不便でしょう。
僕がもしもwordpressの開発者だったら
このJetpackの「一括検索」の文言は直ちに変えます。
たぶん「サイト全機能検索」とか「Jetpack全検索」とか
「[サイト名]横断検索」とかにする方が良いのではないでしょうか?
※サイト名ぐらいDBから一瞬で拾って来れるでしょう。
[adsense]













