【wordpress】カテゴリ別記事一覧を作成する。【不具合は自己責任でお願いします】
デザインを一新しました!どうも!
もうしばらくはやりたく無いです。疲れました。どうも!
[adsense]
今日は僕がこのカテゴリ別新着記事一覧を作るまでの道のりを紹介したいと思います。
まずはとりあえずfunctions.phpに以下のコードをベタ書きしました。
/*
カテゴリ別新着
*/
function cat_post_list( $show_num, $cat_id ) {
global $post;
$args = array( 'posts_per_page' => $show_num, 'cat' => $cat_id );
$myposts = get_posts( $args );
foreach( $myposts as $post ) {
setup_postdata($post);
?>
<?php the_post_thumbnail( array( 320, 320 ), array( 'alt' => get_the_title() ) ); ?>
<?php printf("<br>"); ?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php
}
wp_reset_postdata();
}
サムネ画像は320×320で設定しております。
このコードはこちらのサイトから拾ってきました。
参考:Ateitexe | プラグインなしでカテゴリごとの新着記事をタブ切り替えする
次に固定ページでPHPを書くために「Exec-PHP」と言うプラグインをインストール。
固定ページには
<?php cat_post_list( 1, 1 ); ?>
と書いておきます。
これでカテゴリーナンバー1から新着記事を1つとって来てくれます。
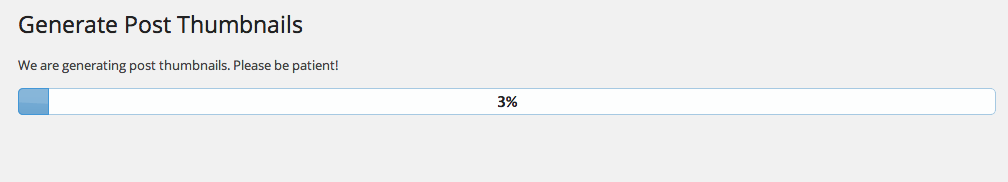
次にサムネイルを設定するために「Auto Post Thumbnail」と言うプラグインを入れて自動でサムネイルを設定して行きます。
死ぬ程時間かかりました。
ここで事件です!
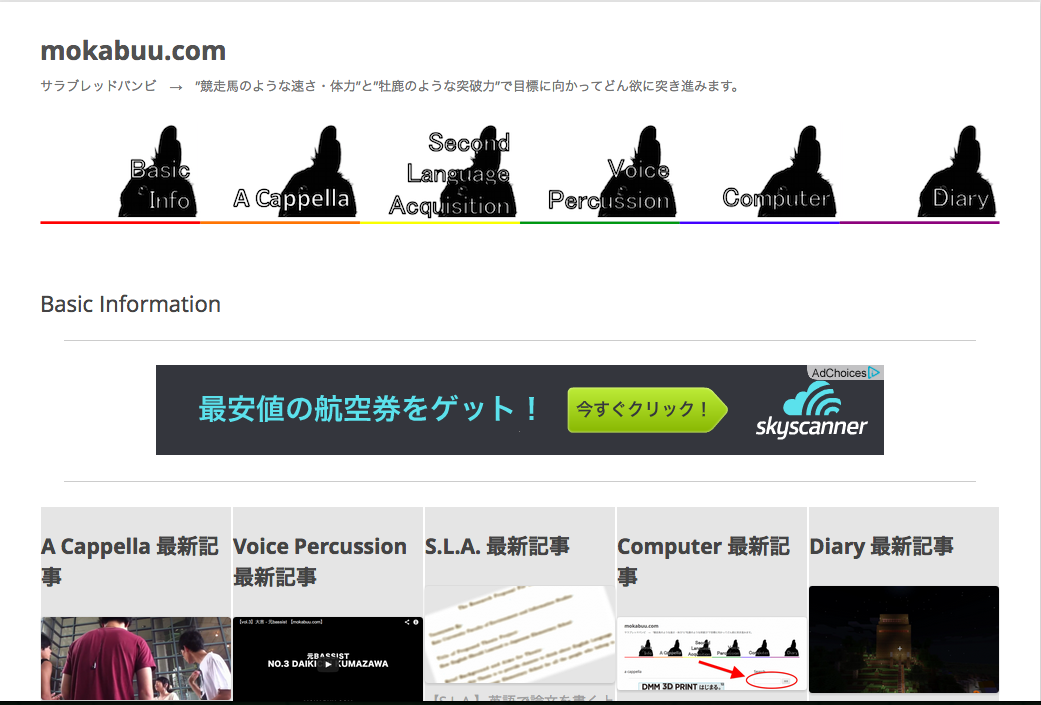
勝手に設定されたサムネイルが暴発して記事のタイトルの上に登場してしまったのです。これは該当するPHPファイルを編集しましょう!thumbnailを設定している部分を普通に消すだけで解決します。
僕はcontent-page.phpとcontent.phpからthumbnailを葬りました。
しかし!それでも!
謎の空白に苛まれます。
もともとここには勝手に設定されたサムネイルがあったせいでこうなっていたのでそのサムネイルを何度も消してみます。
それでもスペースは消えず。
content-page.phpの方で絶対にサムネイルが表示されないようにしてもスペースは消えず。
ここで僕はっとします。
先ほどのプラグインのせいでサムネイル消せなくなっていたのです!
消しても更新を押した瞬間にまたサムネイルが自動精製されていたのです。ってことで「Auto Post Thumbnail」は捨てちゃいましょう。
最後にこんな感じでdivクラスを作って終わりです。
.block {
background-color: rgba(0,0,0,0.1);
position: relative;
float: left;
display: block;
width: 190px;
height: 320px;
margin: 1px;
}












.jpg)










