【Java】Spring Boot + Thymeleaf + Material Design Liteで簡単な画面を作ってみた!
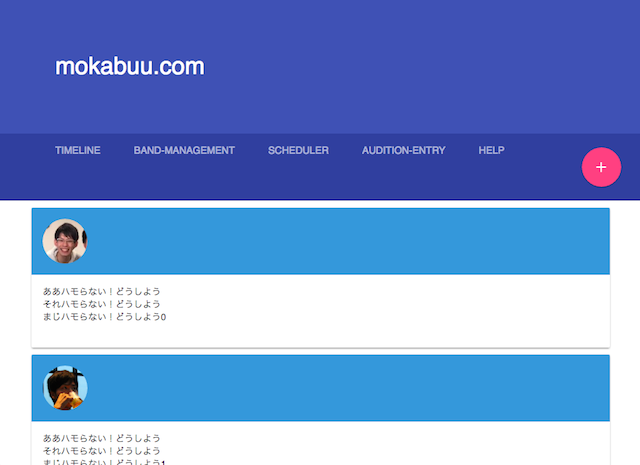
▼PC画面

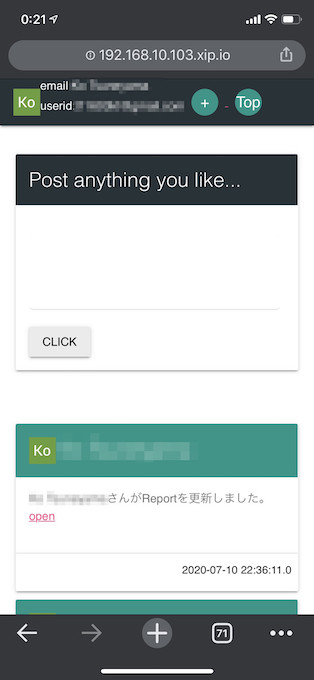
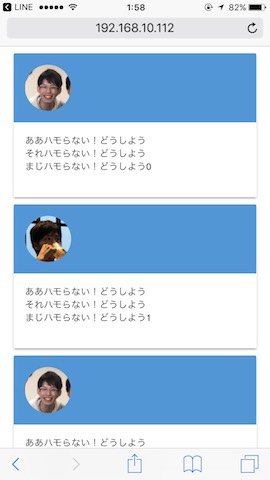
▼スマホ画面

流行のSpring BootとMaterial Design Liteを使って簡単な画面を作ってみました!
なんとこの画面が出来るまで30分〜1時間!キャッチアップ工数も少なく、誰でも簡単に綺麗な画面のWebアプリが作れるなと感じたのでSpring BootとMaterial Design Liteの紹介をしたいと思います!
神記事:春だから!Javaでの開発にSpring Bootを使おう!
この神記事を見れば一発です。
強いて言うなら間違ってGGTSの方を落とさないように気をつけましょう。僕はGroovyはちょっと触った事無いです…。
今回はあくまでも触ってみるだけなので凄く適当に書いてます。コーディング規約的にかなりばっちぃのですが画面を出したかっただけなのでお許しください。
▼HelloWorld.java
package com.mokabuu;
import java.util.ArrayList;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloWorld {
@RequestMapping("/TopPage/")
public String index(Model model) {
ArrayList<ViewData> list = new ArrayList<ViewData>();
for (int i = 0; i < 5; i++) {
ViewData data = new ViewData();
StringBuffer buffer = new StringBuffer();
buffer.append("ああハモらない!どうしよう<br />それハモらない!どうしよう<br>まじハモらない!どうしよう");
buffer.append(i);
data.setNo(i + 1);
data.setMessage(buffer.toString());
//ここごめんなさい…
data.setPicture(i % 2 == 1 ? "<img src=\"../hoge.png\" style=\"width:64px;height:64px;border-radius:50%\" />" : "<img src=\"../moga.png\" style=\"width:64px;height:64px;border-radius:50%\" />");
list.add(data);
}
model.addAttribute("msg", list);
return "index";
}
}
class ViewData {
private int no;
private String message;
private String picture;
public int getNo() {
return no;
}
public void setNo(int no) {
this.no = no;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public String toString() {
return message;
}
public String getPicture() {
return picture;
}
public void setPicture(String picture) {
this.picture = picture;
}
}
▼index.html
<html lang="jp" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet"
href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.indigo-pink.min.css"></link>
<script
src="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.min.js"></script>
<link rel="stylesheet"
href="https://fonts.googleapis.com/icon?family=Material+Icons"></link>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0, user-scalable=yes" />
<title>Insert title here</title>
</head>
<body>
<div id="container-inner">
<div id="contents">
<!-- コンテンツここから -->
<header
class="mdl-layout__header mdl-layout__header--scroll mdl-color--primary">
<div class="mdl-layout--large-screen-only mdl-layout__header-row">
</div>
<div class="mdl-layout--large-screen-only mdl-layout__header-row">
<h3>mokabuu.com</h3>
</div>
<div class="mdl-layout--large-screen-only mdl-layout__header-row">
</div>
<div
class="mdl-layout__tab-bar mdl-js-ripple-effect mdl-color--primary-dark"
style="width: 100%;">
<a href="#overview" class="mdl-layout__tab is-active">Timeline</a> <a
href="#features" class="mdl-layout__tab">Band-Management</a> <a
href="#features" class="mdl-layout__tab">Scheduler</a> <a
href="#features" class="mdl-layout__tab">Audition-Entry</a> <a
href="#features" class="mdl-layout__tab">Help</a>
<button
class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored mdl-shadow--4dp mdl-color--accent"
id="add">
<i class="material-icons" role="presentation">add</i> <span
class="visuallyhidden">Add</span>
</button>
</div>
</header>
<div th:each="d : ${msg}" class="container-fluid">
<div class="mdl-card mdl-shadow--2dp"
style="margin: auto; margin-top: 10px; min-width: 90%;">
<div class="mdl-card__title"
style="background: #3498DB; color: #FFF;overflow:visible;">
<h2 class="mdl-card__title-text">
<span th:utext="${d.picture}"></span>
<!-- <span th:text="${d.no}">1</span> -->
</h2>
</div>
<div class="mdl-card__supporting-text">
<span th:utext="${d.message}">デフォルト文言</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
これでhttp://localhost:8080/TopPage/にアクセスするとindex.htmlの内容が表示されます!Ruby on RailsでのWebアプリ作成より簡単説が僕の中で浮上しました。笑
デザインはMaterial Design Liteのhostedライブラリを読んでいい感じにしています。
- ThymeleafでのHTMLのエスケープを外すには“th:text”を“th:utext”にかえるだけ!
- アノテーションは@Controller!@RestControllerではないので注意(こっちだと画面にindexと表示されるだけ!)
- ホストされたライブラリを読み込むためのコードをはりつけた後にタグを閉じることを忘れないようにしよう!
かなり簡単でした!
これは誰でも必要最小限の実装で綺麗な今風の画面のWebアプリを作れる神フレームワークの匂いがします!すくなくとも、僕はもうjsfで画面つくることはないんじゃないかなと思います。
ぱっと30分ぐらいで画面出してみた話でした。週末はしっかりとDBと繋いで1個、軽微なwebアプリ作れたら良いな…。
[adsense]