【wordpress】facebookページのイイネ!欄を作成する。【手書き】
先日facebookページを作りました!
まだ「イイネ!」は1です。笑
なのでさっそくこのblogにも「イイネ!」をするためのボックスを埋め込みたい!と思い動きました。
どうも!
[adsense]
イメージだとこんな感じのものができます!
参考:RYUS blog
途中まではこちらのサイトを見ながらやりました!
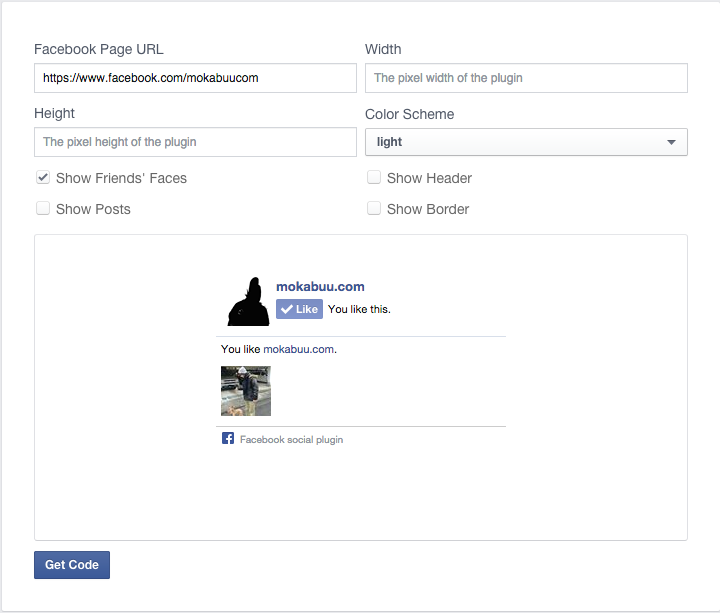
まずはfacebookのdeveloperのページにアクセスします!そして必要情報を記入してください!
横幅の欄に「960px」等と記述すると、このようにコードが作成されてしまいます。
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fmokabuucom&width=960px&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:960pxpx; height:290px;" allowTransparency="true"></iframe>
pxpxになってしまっている部分をpxに訂正してあげてください!
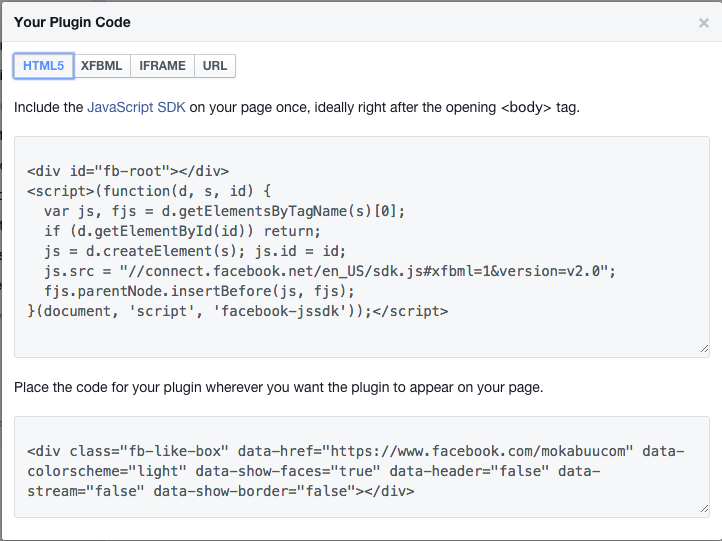
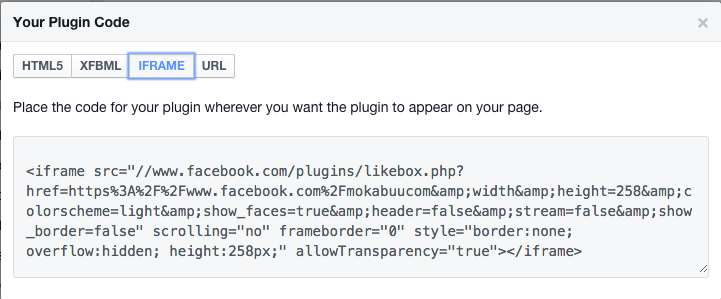
コードを作成(Get Code)のボタンを押すとこんな画面が出てくるのでiframeを選択します。
コードを取得するだけならばこれで終わりです!
ウィジェットなり記事内なりに埋め込んであげてください!ここまではRYUS blogさんに書いてあった説明を参考に作業させていただきました!
さて。
僕はPC版のサイトにだけこのboxを表示したかったのでもうひとひねりします!
「マルチデバイス」と言うプラグインを入れてない方はこちらの記事をご参照ください!
さてさて。PC用のテーマを開きます。
cssファイルに
.facebook_page {
background-color: rgba(0,0,0,0);
position: relative;
float: left;
display: block;
border: 1px solid #e6e6e6;
width: 100%;
height: auto;
margin: 1px;
}
こんな感じでdivクラスを作成してください!
レスポンシブルなデザインにするために敢えて横幅と縦の長さはpxで指定しておりません。
そして次にfacebookのイイネ!欄を設置したいページを表示しているphpファイルを開きます。
僕の場合トップページ用の固定ページテンプレートを開きました。
<?php get_template_part( 'content', 'page' ); ?>
と書かれている箇所のすぐ下に
<div class="facebook_page"><iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fmokabuucom&width=960px&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:960pxpx; height:290px;" allowTransparency="true"></iframe></div>
と書いてあげるとmokabuu.comのトップのようにfacebookのイイネ!欄が表示されます!
思ったよりも手軽にfacebookのイイネ!欄は作成できるので、是非やってみてください!