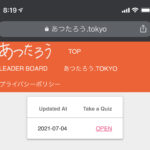
これは僕が所属しているBerkanoと言うバンドのHPである。自分でつくっておいてなんだが、ださい。ものすごくダサい。何がダサいかってYouTubeの埋め込みである。場所はとるし雑多としてしまっている。改善したい、、、。思い立ったが吉日!今日も早速手を動かしてみた。
今回使ったのはfotoramaと言うライブラリ。
我がアカペラシンガーズK.O.E.のWinter Concert ComicのHPでもおなじみである。実際Comicの情報係のLINEでこのライブラリを初めて知った。
まずはこちらへGO!!
zip形式で.cssと.jsをダウンロードできる!移動の際は中に入っているpng画像をcssと同じフォルダに入れるのをくれぐれも忘れないようにしたい。再生ボタンが表示されない等の不具合につながってしまう。
ソースコードはこんな感じ。
<div class="fotorama" data-nav="thumbs" data-width="300" data-transition="crossfade" data-transitionduration="1500"> <a href="https://www.youtube.com/watch?v=UbEQHUgpFNc">2014/01/11 Show Me How You Burlesque</a> <a href="https://www.youtube.com/watch?v=TLJIgsyTqWI">2014/01/11 Conga</a> <a href="https://www.youtube.com/watch?v=3grT4wfFn4A">2014/01/11 I Will Survive</a> </div>
data-nav=thumbsでメニューをサムネイルに、data-width=”300″で幅を300pxにしている。
data-transition=”crossfade”でデータの移動をフェードに。
data-transitionduration=”1500″で移動をゆっくりにしている。

さてさて、このライブラリを使った事により、あんなに雑多としていたHPがこんなにスタイリッシュに!ついでに来年にはweb.sfc.keio.ac.jpのアカウントも消えてしまうのでさくらのサーバーに引っ越し、サブドメインを設定してみた。うん。mokabuuがなかったらプロっぽい。笑
このBerkanoのサイト、footerがないのでまた近々時間が出来た時にいじりたいと思う。
最後まで読んでいただきありがとうございます。もしこの記事を気に入って頂けたようであればシェアをお願い致します。非常に励みになります。