僕は大学時代にプログラミングを専攻してきました。
PHPを使ったWebサービスの開発・保守や
HTML5とJSを用いて趣味のHP作成等をしてきました。
そんな僕が社会人になって
プロとしてお金を払ってお客さんが買ってくださる
Webアプリの開発に携わるようになってから
意識するようになった「細部へのこだわり」を
記事にしたいと思います。
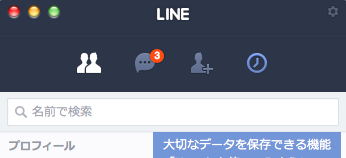
検索:
どこのサイトにも置いてある検索窓です。
僕はこの検索窓は「最悪の検索窓」だと思っています。
実はHPを書ける学生はいくらでも居ますが
一発で「正しい検索窓」を書ける学生って全然居ないものです。
じゃあ上記の検索窓は何が行けないのでしょうか?
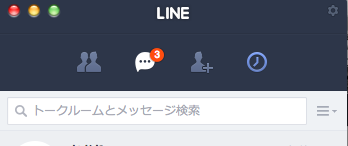
検索:
こうすると幾分か検索窓で
何が出来るのかわかりやすくなるのでは無いでしょうか?
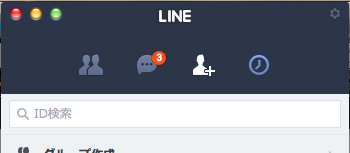
上記の
検索:
だけでは何が出来るか一切分かりませんよね!
これではあかんわけです。
今回は記事の中に埋め込まれているだけだったので
何が出来るか書いていなくても特に気にならなかったかも知れませんが、
本来ユーザーが検索ボックスを使う時は何か探す時です。
そこで何を探せるかわからなければ
検索ボックスって使い物にならんのです。




いかがでしょう?
3件の未読無視です。
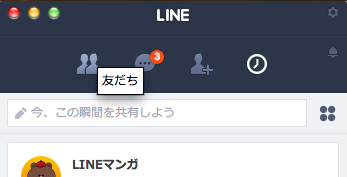
LINEは多機能ですが
検索ボックスで迷った事のある人って居ませんよね?
それはユーザーが無意識に
検索ボックスを使えるように検索ボックスに
一工夫なされているからなのです。
Webページのデザインが出来る大学生は腐る程居ます。
なんなら大学生に限定しなければWebのデザインが出来る人材は
いくらでもいると僕は思っています。
しかし、
本当のユーザー目線で細部までこだわって
Webのデザインが出来ているプロは
本の一握りしかいないのではないでしょうか?
最後まで読んでいただきありがとうございます。もしこの記事を気に入って頂けたようであればシェアをお願い致します。非常に励みになります。

















