皆さん業務アプリって触ったことありますか?
ぶっちゃけ僕は大学生時代は全くありませんでした!
だからこそB to BのIT企業に入社することに抵抗がありましたし
B to Bの企業に対してあまり良いイメージを持っていませんでした。
時代の最先端は常にB to Cと共にあり
新しい技術は常にコンシューマー向けのサービスから生まれていました。
Google、Facebook、Apple(iPhone)、
時代の最先端は常にコンシューマー向けのところにあるのです。
じゃあ何故僕が今日こんな記事を書いたのか?
新卒として迎える最初の12月なので
せっかく気付いたB to B向けサービスの魅力を
少しでもいろんな人に伝えたいなと思ったのが発端です。
「常ちゃんテーブルつくっておいて!」
上司からこんな仕事を頼まれました。
ぶっちゃけtableの生成って学生でも出来る仕事です。
Javaで設定を読み込んでtableを生成して
画面に出すだけです。
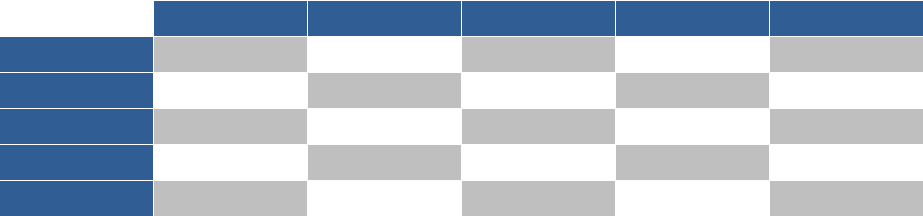
そこで自分なりの工夫をこらして
今流行のフラットなUIにして上司に見せると
物凄く怒られました。

上司「君なにやってるの?」
ぼく「勝手なことして申し訳ありませんでした。直に直します。」
上司「ちげーよ。そういうこと言ってんじゃ無いんだよ。」
ぼく「?」
上司「これは誰が使う画面なんだよ!」
ぼく「お客様です。」
上司「そうじゃねーんだよ!お客様って誰だよ?」
上司「60歳や70歳の役員の方も使うんだよ!!!」
この瞬間ぼくはやっちまったと思いました。
ご年配の方々も使うところでフラットなUIを使うと
特定の人達は色の差が見えづらく業務がしにくくなってしまいます。
僕は今までB to Cの最新鋭のデザインこそが全てと思っていましたが
絶対に間違えては行けない仕事の場面においては
綺麗なデザインの定義は見栄えだけでなく
「誰がみても絶対に間違えないデザイン」とも言えるのだなと気付かされました。

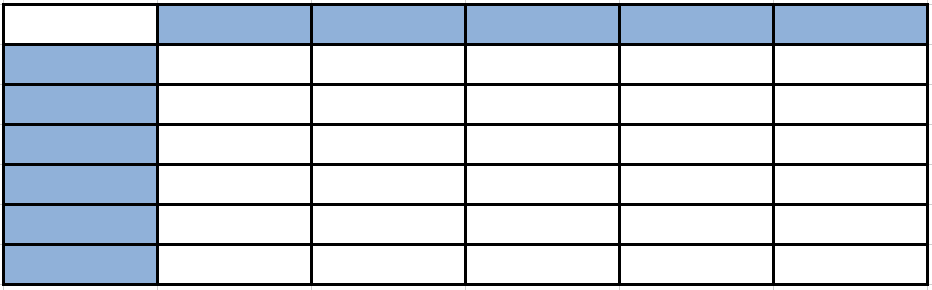
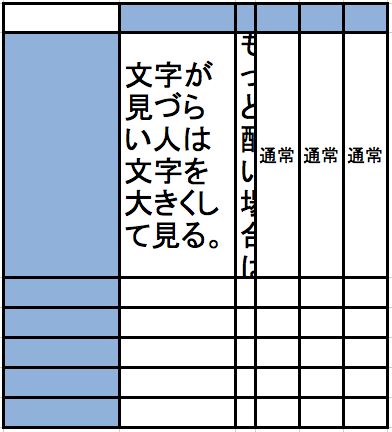
この太線。
まじで死ぬほどダサいですが確かにこれなら間違いません。
もはやこの太線はまだ良いのです。
実際の画面では何の変哲も無い2000年のwebサイトのようなボーダーでした。
でも恐らく色弱の方でもはっきりとセルとセルが分かれて見えます。
「これがベスト!」と言うわけではないですが
さっきのチェス板みたいなUIより万人が識別できる
セル分岐になったのではないかと思います。
「常ちゃんテーブルつくっておいて!」
上司からこんな仕事を頼まれました。
ぶっちゃけtableの生成って学生でも出来る仕事です。
Javaで設定を読み込んでtableを生成して
画面に出すだけです。
そこで自分なりの工夫をこらして
今流行のレスポンシブルなUIにして上司に見せると
物凄く怒られました。
「お客様がネットブック使ってらっしゃるかもしれないじゃないですか!!!」
これに関しては僕は猛烈に反論しました。
ネットブックで開いた際にスクロールが発生したら物凄く不便ですし
そもそもお客さんがどんなPCを使っているか想定も出来ないのに
固定幅(hogehoge px)と指定するのが嫌だったのです。
それだったら(hogehoge %)と指定した方が
より設定する方も直感的に分かりやすいですし
画面の幅に対応できるから良いのではと。
するとこんなものを見せられました。

上司「これじゃ一生仕事できねーよ!セルの中身が一生見えないだろ?」
上司「min-widthとか設定すれば良いのかも知れないけどそれだとどうせスクロール発生するだろ!」
上司「カッコいいかカッコ悪いかも大事だけど、それ以上に確実に業務が回ることが大事なんだ。」
上司「もちろん格好良くて業務も回るのが最高なんだけどな。」
確かにこれでは不便です。
しかもせっかく文字を大きく表示したいと言う設定をしているユーザーにとって
文字サイズがレスポンシブルになったらたまったものではありません。
ダサいときってダサいなりに何か考え抜かれたダサさなんだなと気付きました。
正直学生のときはB to Bエンジニアと言われて
何もパッと思い浮かびませんでした。
それどころか
時代遅れでダサいとすら思っていた節もありました。
でも最近気付いたのは
B to Cとはそもそもフィールドが異なっており
それこそいつの時代のものか分からないような古びた箱から
最新鋭のPCまで全てのデバイスに対応させる必要があったり
20代の若者から時に70代の役員の方までが使うものであったり
ターゲットの年代層を絞ると言うことが全く出来ないからこその
工夫し尽くされた「万人にとっての60点」がこのダサさなのだなと
気がつきました。
あまり就活市場で知られていないB to Bのエンジニア事情ですが
やってみると意外と頭を悩ませることが多く
※自分がまだPCって言葉を知らなかった時代のPCに触れることもあり
どうやったら万人が各々の環境で使えるシステムであり
それでかつ確実に業務をこなせるUIを保ちつつ
20代の若者が使ってもカッコいいと思えるものを作れるかって考えると
凄く楽しくてやりがいがありますよ!!!
最後まで読んでいただきありがとうございます。もしこの記事を気に入って頂けたようであればシェアをお願い致します。非常に励みになります。